Integrating vis.js with Phoenix Live View
LiveView uses WebSockets to update parts of a webpage with server side rendered HTML. There is a piece of client side javascript for dealing with the web sockets and events, but it does not require large amounts of customization or wrangling.
On the server side a LiveView process in an Elixir module with three pieces:
- mount: set initial state
- handle_event: handle a change event
- render: render a new view
Changes on the server can be pushed to multiple applications.
On the Elixir side, the Socket contains an assigns map where the state
is stored.
- you can change the state by using
assignandupdate
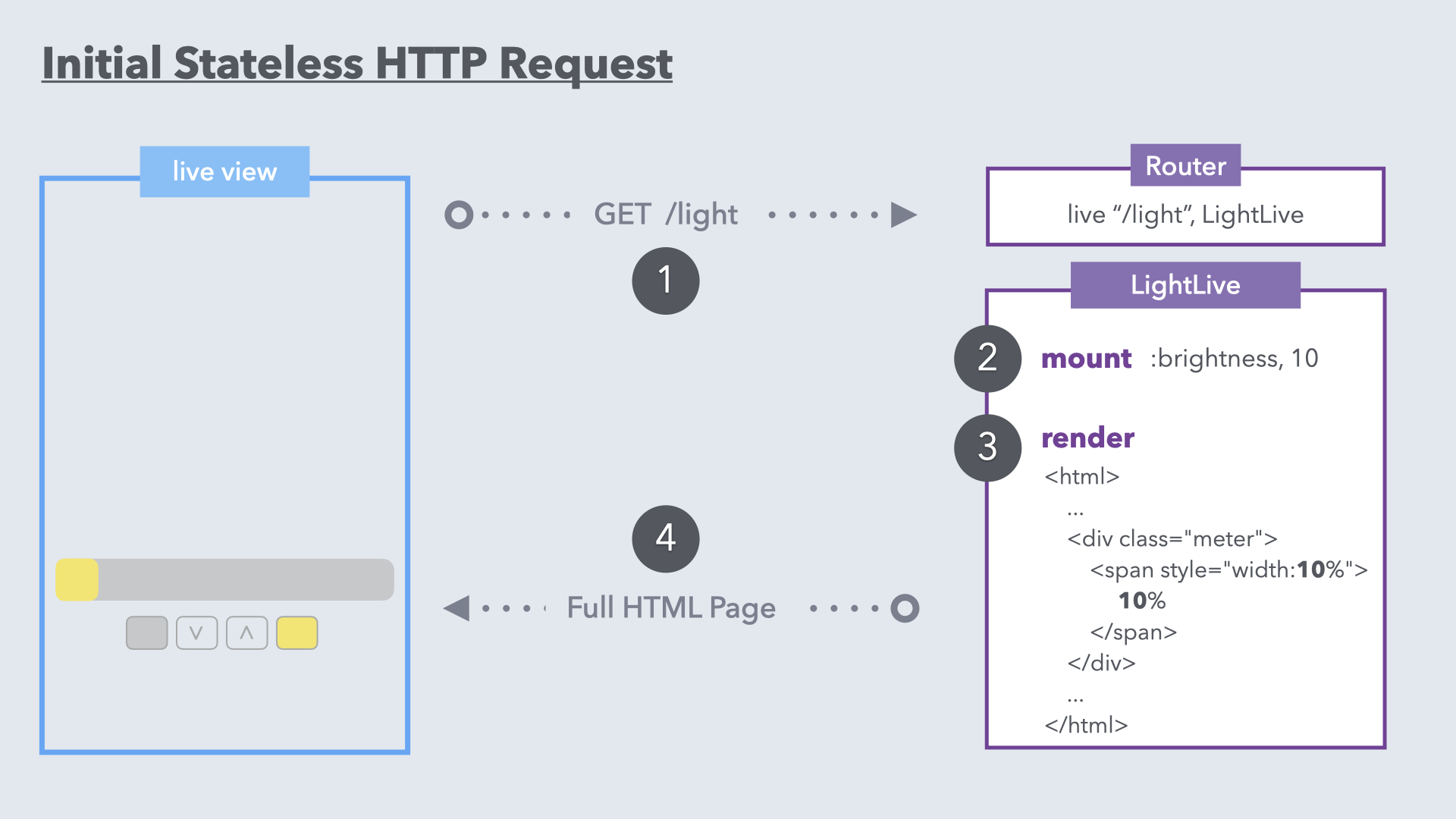
Cycle1:
- Intiall HTTP Request
- Mount & Render → HTTP Response
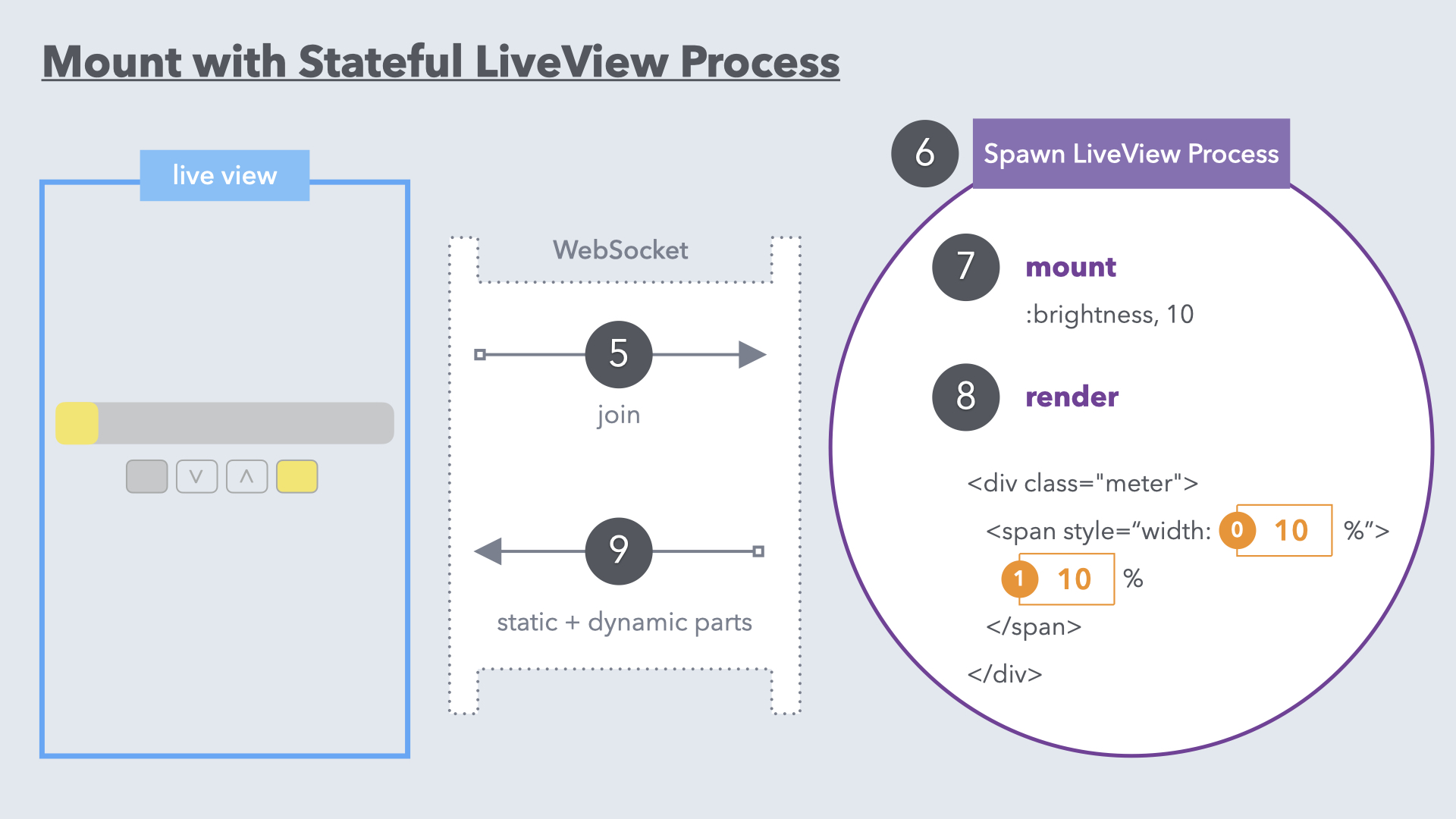
- Javascript loaded, web socket connection to backend → Stateful liveview process
- LiveView process returns static portion of template and dynamic portion of the template
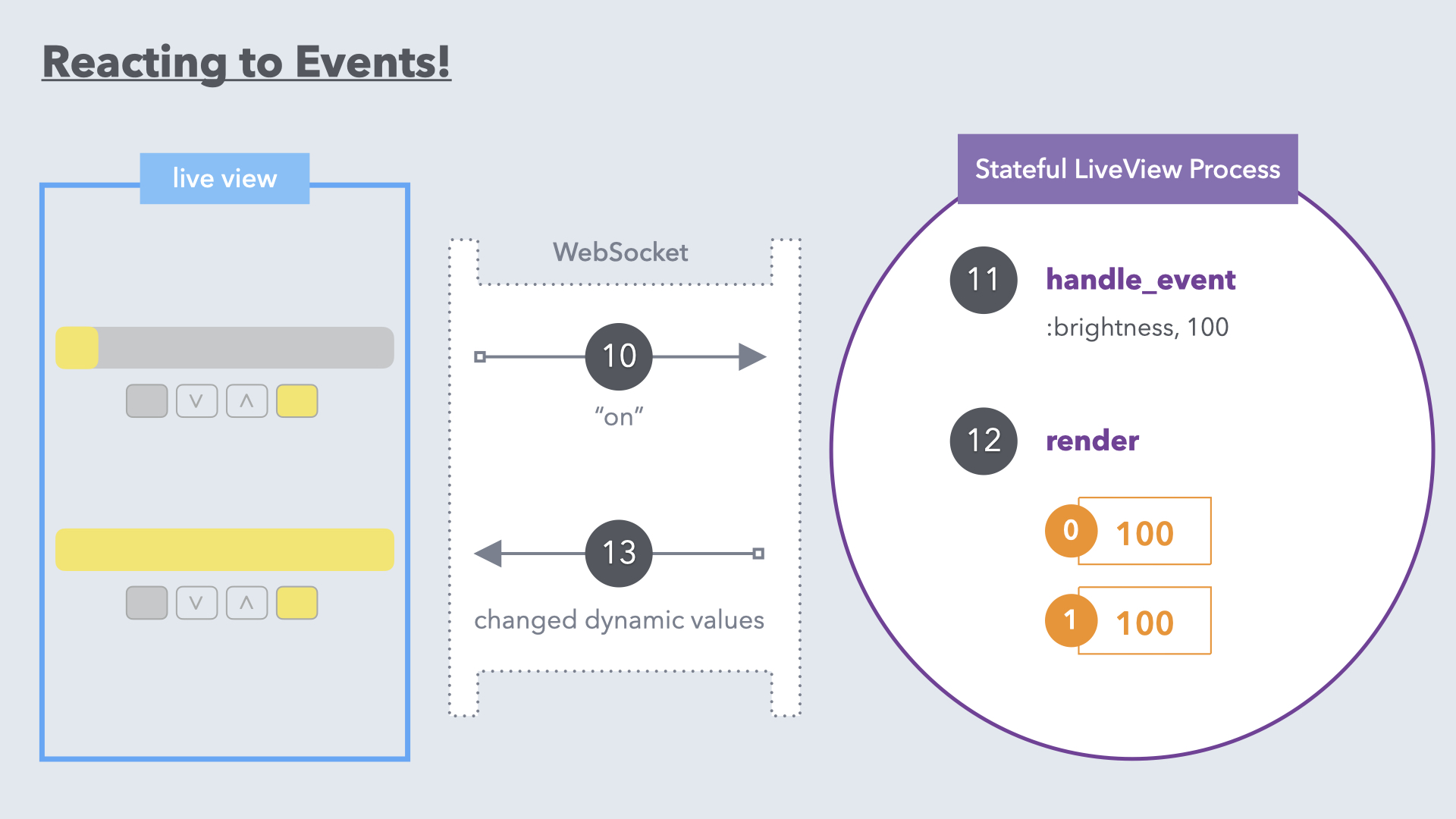
- On Change events, the dynamic portions and re-evaluated index positions are returned each time
- Change events that do not actually change state does not return any new dynamic values
Templates:
- root: Wrapping template, inner content on this template is replaced
by:
- app: non- live view template
- live: live template → inner content will be render by the live view component
The nesting of the templates and will be matched by the rendered content nesting of the layout and components
Enable debugging: In browser console type liveSocket.enableDebug()
this will enable debugging for the duration of the browser session
By adding phx-change to a form, you can bind input values and respond
to their changes.
You can think of a live view process as a process that receives events as messages and updates its state and then re renders.
handle_info is used to respond to events on the process that generated
internally
phx-submit is used to have an event that happens on form submission.
You can get async handling by sending a message to the process itself. You can then respond to the front end event, while running your async handling. For example:
# Front end search event
def handle_event("zip-search", %{"zip" => zip}, socket) do
# send message to self for longer run process
send(self(), {:run_zip_search, zip})
# respond back to the front end that loading is happening
{:noreply, assign(socket, zip: zip, stores: [] loading: true)}
end
def handle_info({:run_zip_search, zip}, socket) do
# Run the search and turn loading off
socket = assign(socket, zip: zip, stores: Stores.search_by_zip(zip), loading: false)
{:noreply, socket}
endSetting flash message in a function
case Stores.search_by_zip(zip) do
[] ->
socket =
socket
|> put_flash(:info, "No Stores matching: \"#{zip}\"")
|> assign(stores: [], loading: false)
{:noreply, socket}
stores ->
socket = assign(socket, zip: zip, stores: stores, loading: false)
{:noreply, socket}
end


Multi Select Tag
A Reusable Multi-Tag Selection Component for Phoenix LiveView Tagging interface with Phoenix LiveView and Tailwind - Tagging part 2 A Reusable Multi-Select Component for Phoenix LiveView
1. Phoenix LiveView Starter. (The Pragmatic Studio, 2021).